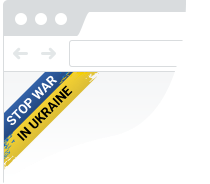
Розмісти заклик зупинити війну на своєму сайті!
Тобі небайдуже майбутнє України? Тоді розмісти стрічку з закликом зупинити війну на своєму сайті. Ми маємо транслювати цей заклик скрізь де тільки можливо!
Посилання з стрічки веде на офф сторінку НБУ з реквізитами для допомоги ЗСУ. Можна замінити його на ось це, або інше за бажанням.
Просто скопіюй код, який наведений нижче, і додай його до коду свого сайту.
HTML:
<a href="https://bank.gov.ua/en/news/all/natsionalniy-bank-vidkriv-spetsrahunok-dlya-zboru-koshtiv-na-potrebi-armiyi" class="em-ribbon" style="position: fixed; left:0; top:0; width: 90px; height: 90px; background: url('http://stfalcon.github.io/stopwar/img/stop-war-in-ukraine.png'); z-index: 10000; border: 0;" title="Do something to stop this war! Russians are killing our children and civilians!" target="_blank"></a>
PHP
echo '<a href="https://bank.gov.ua/en/news/all/natsionalniy-bank-vidkriv-spetsrahunok-dlya-zboru-koshtiv-na-potrebi-armiyi" class="em-ribbon" style="position: fixed; left:0; top:0; width: 90px; height: 90px; background: url(\'http://stfalcon.github.io/stopwar/img/stop-war-in-ukraine.png\'); z-index: 199999; border: 0;" title="Do something to stop this war! Russians are killing our children and civilians!" target="_blank"></a>';
React:
<a
href='https://bank.gov.ua/en/news/all/natsionalniy-bank-vidkriv-spetsrahunok-dlya-zboru-koshtiv-na-potrebi-armiyi'
className='em-ribbon'
style={{
position: 'fixed',
left: 0,
top: 0,
width: '90px',
height: '90px',
background:
"url('http://stfalcon.github.io/stopwar/img/stop-war-in-ukraine.png')",
zIndex: 10000,
border: 0,
}}
title='Do something to stop this war! Russians are killing our children and civilians!'
target='_blank'
rel='nofollow noopener'
></a>